طراحی UX فرایندی است که با بهبود کاربردپذیری و کارایی و تسهیل روشهای استفاده از محصول تجربهی کاربران را بهبود میدهد.
تجربه کاربری یا User Experience (که به اختصار همان UX نامیده میشود) به معنی تجربه و حس کلی کاربر نسبت به وبسایت (یا در کل کسب و کار) شماست. هر چقدر که تجربه یک کاربر از وب سایت شما بهتر باشد، شانس تبدیل شدن او به مشتری و وفادار ماندن او به شما بیشتر است. ما در این بخش راهکارهای بهینهسازی تجربه کاربری و تبدیل کاربران به مشتری را با شما در میان خواهیم گذاشت.

UI یعنی چه؟
وقتی در مورد طراحی حرف میزنیم اغلب مردم به طراح دیداری یا همان گرافیست فکر میکنند و دلیل آن این است که قابل فهم تر میباشد. طراحان دیداری کارشان این است که رنگ و تصاویر مناسب را انتخاب میکنند. لوگو را طراحی میکنند و … . این نوع طراحی همان چیزی است که بیشتر مردم به آن می گویند: “هنر”.
طراحی UX چیست؟
طراحی UX یا طراحی تجربه کاربری فرایند افزایش سطح رضایت کاربر از محصول یا خدمت ازطریق بهبود عملکرد و سهولت استفاده و راحتی آن محصول یا خدمت است. درواقع، طراحی UX بهمعنی تولید محصولات و خدماتی است که تجربهی بامفهوم و مرتبطی برای کاربران ایجاد میکند. مجموعه مفاهیمی که در این حوزه مطالعه میشوند، عبارتاند از:
طراحی تعاملی
طراحی تعاملی یکی از زیرمجموعههای UX است که با حروف اختصاری IxD شناخته میشود. طراحی تعاملی همانطورکه از نامش پیدا است، تعاملات بین کاربر و محصول را تعریف میکند، با این هدف که این تعاملات تجربهی دلپذیری برای کاربر فراهم کنند.
ما شما را در این دوره با تفکر جدیدی در رابطه با طراحی نرم افزارآشنا میکنیم. اگر نگاهی به سرفصلها کنید قطعاً با نیت و هدف ما و آن چیزی که در پایان این دوره ارزشمند به آن میرسید، آشنا خواهید شد. با انتشار فصل اول با آگاهی بیشتری راجع به این تحول در صنعت نرم افزار نسبت به استفاده از این دوره اقدام خواهید کرد.
تحقیقات کاربر
به محضی که بینش مرتبط را پیدا کنید، تیم شروع می کند راجع به کاربر نهایی فکر کند. یک راه برای ابراز احساس همدلی با کاربر نهایی ساختن پرسوناست. این پرسونا به جای کاربر نهایی قرار می گیرد. طراحان باید جزئیات اصلی مثل اطلاعات جمعیت شناختی را داشته باشند. تمام مواردی که به آنها علاقه دارد یا از آنها متنفرند را باید بدانند. حتی باید عمیق تر شوید، اهدافشان، منابع الهامشان و همچنین جزئیات زندگی شان را در نظر بگیرید.
معماری اطلاعات
طراحان با استفاده از معماری اطلاعات، محتوا را ساختاربندی و برچسبگذاری میکنند تا کاربران بهراحتی بتوانند اطلاعات مدنظر خود را بیابند. معماری اطلاعات یا IA در وبسایتها، گوشیهای هوشمند، اپلیکیشنها و حتی مکانهای فیزیکی استفاده میشود. سهولت استفاده و قابلیت یافتن دو عامل مهم معماری اطلاعات هستند؛ بههمیندلیل نیز این حوزه به UX بسیار نزدیک است. بهعنوانمثال، به نقشهی مترو فکر کنید. نقشهی مترو نمونهای عالی از معماری اطلاعات است که به مردم کمک میکند از جایی بهجای دیگر بروند.

فرایند طراحی UX
بهطورمعمول، فرایند طراحی UX شامل سه مرحله است: ۱. تحقیق دربارهی مخاطبان مدنظر و بررسی آنها؛ ۲. درک اهداف شرکت و چگونگی تأثیرگذاری این اهداف بر کاربران؛ ۳. بهرهگیری از تفکر خلاقانه و خارج از چهارچوب برای ایجاد تجربهای کاربرپسند و لذتبخش.
طراحی UX با رویکرد طراحی انسانمحور و در سه مرحلهی مذکور، موضوعات هدفمندی برای کاربران خلق میکند. بنابراین، ابتدا طراحان عمیقا به نیازهای افراد هدف طراحی توجه میکنند. سپس، طیف وسیعی از راهکارهای بالقوه برای مسئلهی مذکور ارائه میشود و پروتوتایپهای متعددی برای آزمون کاربران تولید میشوند و درنهایت، بهترین راهحل به مرحلهی اجرا میرسد. اگر در هر مرحله، مسئله را از دید کاربران ببینید و طراحی را در ذهن خود همراه با آنها ادامه دهید، بهاحتمال فراوان به راهکاری میرسید که کاربران میپذیرند.

زمانی که جریان های کاری تعریف شد، طراح UX نمونه Wireframe را روی کاغذ می سازد. سپس آنها سعی می کنند از مشتریان بازخورد بگیرند و یک تست کوچک محصول را انجام می دهند تا ببینند به نحوی که می خواهند کار می کند یا خیر. تست کردن در این مرحله بسیار مهم است زیرا بدین معنی است که می توانید اشتباهات را به همین زودی و با هزینه ای کم رفع نمایید.
اصول طراحی UX
حوزهی UX دائما درحالتغییر است؛ اما اصول آن همچنان برقرارند. طراحان نیز باید مشخص کنند ازلحاظ توازن بصری و دیداری چه میخواهند. از یک طرف، مدیر پروژه خواهان نوعی طراحی درککردنی و مفهوم است و از طرف دیگر، طراحی شما باید نیازهای کاربران را برآورده کند.
درحالیکه UX قطعا به روندها و فناوری جدید بستگی دارد، چندین اصل آن همیشه ثابت و بدون تغییر باقی میمانند. این اصول به طراحان کمک میکنند با روششناسی متمرکز و پیوستهای به مسائل مختلف نگاه کنند.
Contextual باشید: هدف شما این است که کاربران دقیقا بدانند در چه نقطهای از سفر کاربری خود هستند. آنها هرگز نباید خسته شوند یا احساس گمشدن کنند. طراحی شما باید آنها را در این سفر راهنمایی کند.
نگاه انسانی: اگر کاربران حس کنند که با ماشین درتعاملاند، هرگز از تجربهی خود لذت نمیبرند. اگر بتوانید شخصیت و دردسترسبودن برندتان را به کاربران نهایی نشان دهید، اعتماد آنها را بهدست میآورید.
قابلیتِ پیدا کردن: کاربران نمیخواهند وقت خود را تلف کنند. در طراحی UX موفق همهچیز بهراحتی پیدا میشود و حرکت در وبسایت یا اپلیکیشن یا هر محصول دیگر بسیار آسان خواهد بود.
طراحی سبک و ساده: رک و مستقیم و بیپرده با مشتریان همراه شوید. شما با فراهمکردن تجربههای لذتبخش و سبُک رابطهی خوبی با کاربران برقرار میکنید.
پرهیز از حواشی و موارد غیرضروری: از هرگونه توضیح غیرضروری یا ایجاد لایههای متعدد پرهیز کنید. کاربران را سریع و مستقیم به اصل مطلب برسانید؛ زیرا انسانهای امروزی ظرفیت کمی برای توجه به توابع غیرضروری دارند.

خروجیها و اقلامقابل تحویل UX
وقتی پروژه UX تکمیل میشود، طراح و گروهش فهرستی از نتایج را به سفارشدهندگان یا ذینفعان یا گروه داخلی تحویل میدهد. این خروجیها بخش مهمی از فرایند طراحی هستند و سوابق ملموس اتفاقات رخداده و کارهایی انجامشده را شامل میشوند. این خروجیها به طراحان UX کمک میکند ایدههای طراحی و یافتههای تحقیقاتی خود را بهطور مؤثر بهاشتراک بگذارند و برای ذینفعان یا مدیران پروژه توضیح دهند که چرا برای بهبود کار اصلاحات و تغییرات جدیدی توصیه میکنند.
تجربه کاربری با رابط کاربری متفاوت است (UI != UX)
بله، نیازی به گفتن این موضوع نبود. اما تفاوت این دو دقیقاً در چیست؟ بگذارید اول یک توضیح ساده و سریع بدهیم مخصوص کسانی که حوصلۀ کمتری دارند:

رابط کاربری یا واسط کاربری به مجموعه صفحات، تصاویر و المانهای بصری – مثل دکمهها و آیکونها – گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند.
منظور از تجربه کاربری هم آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت دارد که شامل نحوه تعامل او با رابط شماست.

ارزیابی رقبا
ارزیابی ضعفها و قوتهای رقبا راهی کارآمد برای بهبود استراتژی UX شما است. راهکاری عالی برای این هدف آمادهسازی گزارش تجزیهوتحلیل رقابتی است که جزئیات طراحی تعاملی رقیبان شما را نشان میدهد. در این گزارش، ضعفها و فرصتهای ازدسترفتهی سایر رقبا را مشخص میکنید که خودتان میتوانید از آن استفاده کنید.
طراحی تعاملی
اقلام قابلتحویل طراحی تعاملی ممکن است در قالب پروتوتایپ ارائه شود تا مردم بتوانند چگونگی تعاملات با وبسایت را بررسی کنند. بهعنوان مثال، وظایف مهم چگونه انجام و اطلاعات چگونه دریافت میشوند؟ محصول چگونه کار میکند و کاربران چگونه اطلاعات مدنظر خود را پیدا میکنند؟ نحوهی عملکرد محصول تا چه حد آسان است؟ سعی کنید پروتوتایپ تاحدممکن به محصول نهایی شبیه باشد؛ بهطوریکه قبل از ساخت محصول، بتوانید طراحی نهایی را تصویب کنید.
طراحی تجربه کاربری
وظیفۀ یک طراح تجربه کاربری این است که آنالیز و منطق را به فرآیند طراحی بیفزاید. سیستمها، ساختارها و مسیرهایی که کاربر استفاده میکند توسط او طراحی میشود. برای اینکه طراحی بر حسب نیاز کاربر شکل گیرد، طراح تجربه کاربری باید به این نگاه کند که او به دنبال چیست و بهترین راه پاسخ گفتن به این نیاز او چیست.
معماری اطلاعات
همانطورکه گفتیم، IA فرایند دریافت اطلاعات و سازماندهی آن بهشیوهای است که بهآسانی درککردنی باشد. این مرحله برای وبسایتهای بزرگ اهمیت بیشتری دارد؛ زیرا باید بدانید چه محتوایی وجود دارد و برای راحتی کاربران چگونه باید آن را سازماندهی کنید. نتیجهی نهایی ممکن است یک موجود یا انبار محتوا باشد یا نقشهی وبسایت با نویگیشن پیشنهادی یا جریان کاربر فرضی که نشان میدهد بازدیدکنندگان چگونه در وبسایت جستوجو و حرکت میکنند.

طراحی رابط کاربری چیست
شاید بهیاد داشته باشید که شرکت اپل چگونه چرخ کلیک (Click Wheel) آیپاد را معرفی کرد. این نوآوری از ویژگی بصری و کاربردی درخورتوجهی برخوردار بود و ظاهر جالبی داشت. چرخ کلیک آیپاد نمونهای عالی از رابط کاربری با UI موفق است. UI به شیوههایی اشاره میکند که افراد با رایانهها، خودروها، وبسایتها، اپلیکیشنها، پوشیدنیها و سایر برنامهها یا دستگاهها ارتباط برقرار میکنند. طراحی رابط کاربر فرایند ساخت این موارد است؛ بهطوریکه کارایی آنها تاحدممکن باکیفیت و استفاده از آنها آسان باشد.
مقالات مرتبط:
- آموزش طراحی محصول، قسمت اول
- راهنمای تفکر طراحی
تفاوت UX و UI
UX یا تجربهی کاربری به سفر کاربر درون برنامه یا فرایند اشاره میکند. طراحان UX روی فرم و توابع و عملکرد کلی محصول متمرکز هستند؛ اما تمرکز UI یا رابط کاربری بر شیوههای است که سطح و ظاهر محصول بهنظر میرسد و عمل میکند. طراحان UI با عناصر ملموس و مشاهدهشدنی فرایند کار میکنند.

عناصر عمومی UI
اگرچه UX و UI تعاریف مشابهی دارند، به تفاوتهای مهم این دو حوزه باید توجه کنید. باردیگر تأکید میکنیم UI بر ظاهر و سطوح محصول متمرکز است؛ درحالیکه UX بیشتر به نحوهی ارتباط افراد با وبسایت یا محصول دلالت دارد. در این بخش، برخی از اصطلاحات متداول UI را توضیح میدهیم که به درک بهتر تمایز این دو زمینه کمک میکنند.
اجزای اطلاعاتی: طراحان UI بهمنظور بهبود تجربهی مطالعاتی یا ارائهی اطلاعات بیشتر، از اجزای اطلاعاتی استفاده میکنند. برخی از نمونههای اجزای اطلاعاتی عبارتاند از: نمودارهای پیشرفت و اعلانها و صندوق پیامها. طراحان با استفاده از این اجزا به کاربران نشان میدهند وظیفهای را تکمیل کردهاند یا به آنها اطلاع میدهند کار روی برخی نواحی ضروری است.
بردکرامپ نویگیشن (Breadcrumb Navigation): ابزاری طراحی است که طراحان UI با استفاده از آن، قابلیت استفاده از وبسایت را بهصورت تصویری افزایش میدهند. این ابزار به کاربران اجازه میدهد مکانشان را در وبسایت در قالب سلسلهمراتب و ردهبندی مشاهده کنند. بردکرامپ نویگیشن به ویژگیهای بصری خاص و طراحی بیشازحد نیاز ندارد. فقط باید بهوضوح مشخص کنید کاربر در کجای وبسایت قرار دارد. ممکن است این لینکها را بالای صفحات خرید آنلاین یا وبسایتهای دیگر دیده باشید.
کنترل ورودی: کنترلهای ورودی در پاسخ به سؤال شما، گزینههای متعددی ارائه میکنند. گزینههایی مانند چک باکس و فهرست کشویی یا کلید مبدل در این گروه قرار دارند. توصیه میکنیم اطلاعاتی که در کنترلهای ورودی میپرسید، ساده و مناسب نگه دارید. بدینترتیب، کاربران بهراحتی آنچه میخواهند، پیدا میکنند.

تحقیقات تجربه کاربری
پس یک طراح رابط کاربری خوب حتماً باید طراحی تجربه کاربری را درک کند و اهمیّت آن را بشناسد و بالعکس. در مطالب بعدی سعی میکنیم بیشتر به بررسی هر یک از این دو بپردازیم، وظایف آنها را روشنتر کنیم و راهکارهای مختلفی را برای بهبود هر یک ارائه دهیم.
ابزارهای آزمون کاربردپذیری
ابزارهای آزمون کاربردپذیری به محققان و تحلیلگران اجازه میدهد بازخورد صحیح و دقیقی از کاربران جمعآوری کنند و سپس، این بازخوردها را برای ایجاد تغییرات مبتنی بر داده تحلیل کنند. بهعنوانمثال، هاتجار (Hotjar) ابزاری است که با ترکیب تحلیل نظاممند داده و بازخورد، جمعبندی کلی دربارهی راههایی ارائه میدهد که به بهبود تجربهی کاربر منجر میشوند. Hotjar نتایج خود را با استفاده از نقشهی حرارتی (Heat Map)، نرخ بازدیدکنندگان، قیفهای تبدیل و راهکارهای دیگر فراهم میکند.

چگونه تجربهی کاربری را بهبود دهیم
پس از تحقیقات و آزمونهای ذکرشده، میتوانیم تجربهی کاربری را بهبود دهیم. برخی از روشهای رایج بهبود تجربهی کاربر عبارتاند از: استفاده از رویکرد مشاورهای، اعمال کانالهای CTA یا Call to Action، اجرای طراحی وب ریسپانسیو، واردکردن قانون Fitt به مفروضات طراحی و جلوگیری از ورود دادههای نادرست.
تقویت UX به کمک قانون Fitt
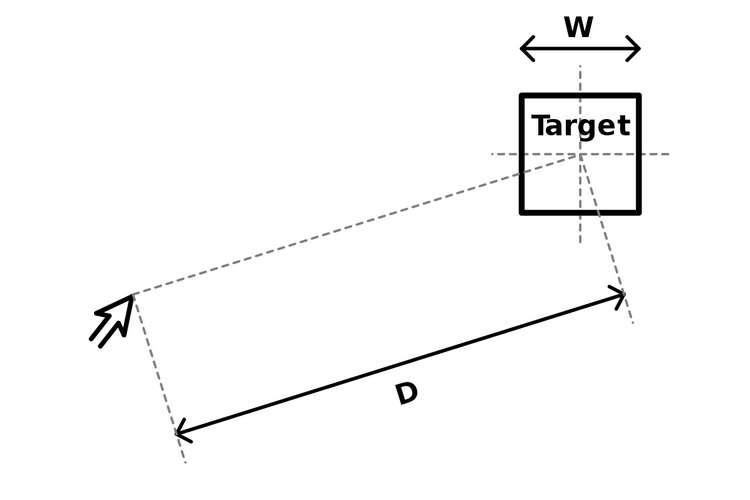
قانون Fitt درواقع مدلی پیشبینیکننده است که مشخص میکند کاربر در چه مدتی موس یا مکاننمای خود را روی ناحیهی هدف وبسایت حرکت میدهد. نسخههای متعددی از قانون Fitt وجود دارد؛ اما همهی آنها پیرامون یک ایده عمل میکنند: «زمان لازم برای حرکت بهسمت مقصد به فاصلهی آن بستگی دارد؛ اما درعینحال اندازهی مقصد این زمان را برعکس تحتتأثیر قرار میدهد». این روزها، طراحان UX در سطح وسیعی از این قانون استفاده میکنند تا علاوهبر کاربردپذیری ارگونومی کاربران را نیز بهبود دهند.

بگذارید قانون Fitt را با مثالی توضیح دهیم. تابهحال تاچبار (Touch Bar) را در مکبوک پرو اپل دیدهاید؟ تاچبار صفحهنمایشی لمسی است که بالای کیبورد قرار دارد و تجربهی کاربر را در زمان کار با گوگل، بوکمارککردن صفحات، تغییر روشنایی صفحه، تنظیم صدا و... تسریع میکند. گزینههای تاچبار بسته به اینکه چه صفحهای را در لپتاپ مرور میکنید، تغییر میکنند؛ چه این صفحه اپلیکیشن باشد، یا صفحهی وب که از آن بازدید میکنید یا حتی تنظیمات شخصی شما.
تاچبار تجربهی کاربری را تسهیل کرده است؛ چراکه بسیاری از تنظیمات پرکاربرد در مکان فشرده و جمعوجوری قرار گرفتهاند. همانطورکه قانون Fitt میگوید، هرچه سوژه (شیء یا دکمه) دورتر و کوچکتر باشد، برای کاربر سختتر است که روی آن کلیک کند. بههمیندلیل، تاچبار مثال فوقالعادهای از قانون Fitt بهشمار میرود و باموفقیت تجربهی کاربری را بهبود داده است.
سخن پایانی
صرفنظر از اینکه طراح گرافیک یا وبلاگنویس یا توسعهدهندهی نرمافزار هستید یا اصولا درزمینهی کاملا متفاوتی کار میکنید، طراحی UX میتواند به رشد شرکت شما کمک کند. کاربران نهایی راضی و خشنود، عامل موفقیت شرکت هستند و بدون طراحی مناسب تجربهی کاربری، این امر ناممکن است. درحالیکه هرروز نقش فناوری در زوایای مختلف زندگی ما پررنگتر میشود، اهمیت طراحی UX هم بیشتر و بیشتر میشود و این رشته به حوزهی هیجانانگیزتر و پیشرفتهتری تبدیل میشود.
